UPDATE – After writing this blog post, about two hours later, I got the stuff working for it to be considered “DONE”. Pretty happy with it. The rest of this post, though, accurately reflects how I was feeling at the time, so i’m leaving it as written.
I wrote this code, and I am Sad. I’m sad that i got started on this silly project (that i’ve thought about for several years), and I got far enough that I can see the end … and now:
ONE: I’m out of time. I did this while we were on our 1-week-away vacation… it started slowly, but got faster and better. This is probably 6-7 hours in? Spread over 3 evenings? I rediscovered so many things (list later), but .. I have a maximum of 4 more hours left before I return to normal life which has NO room for focus time like this (which is something I could change/prioritize, but I don’t because I am finally prioritizing adequate sleep).
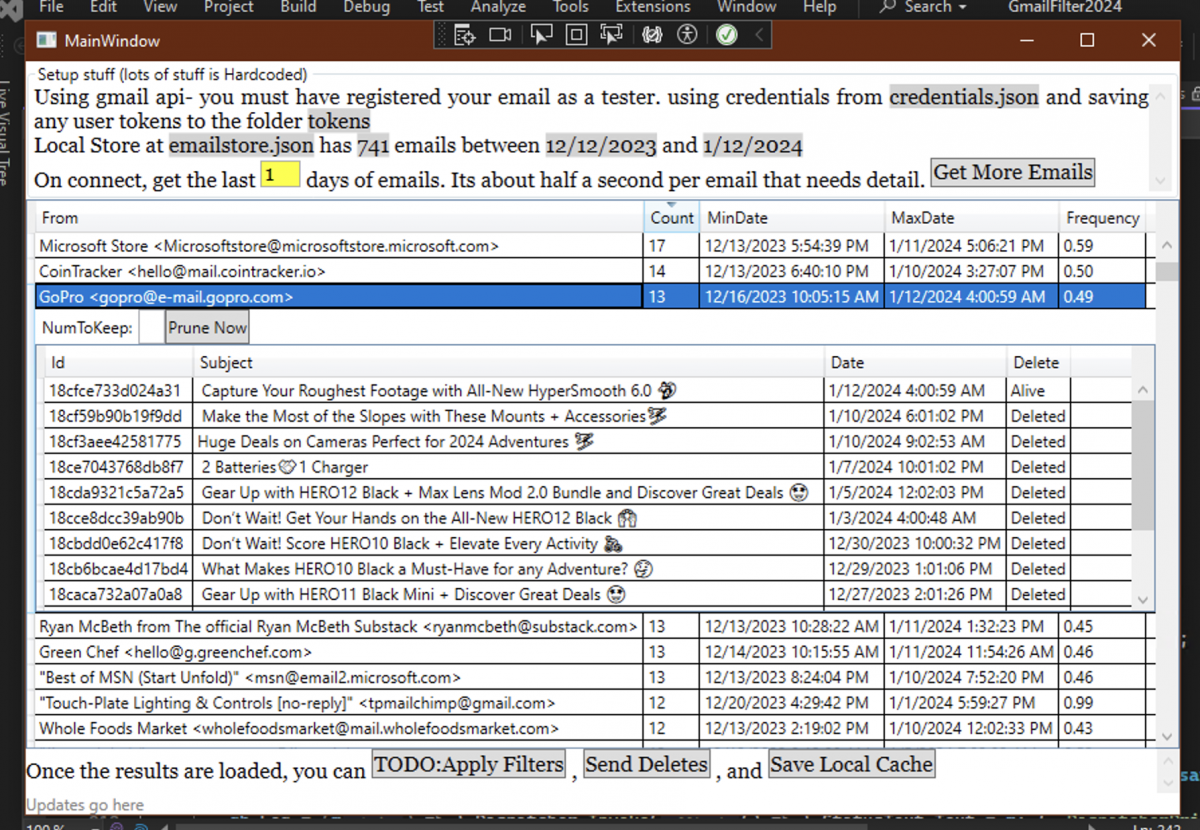
TWO: I’m not done, and I’m already rewriting and improving it. So why finish it in this incarnation? I realized with the approach I’m taking, it deals with “recent” emails pretty good, and it does “discovery” pretty good, but it does not handle “the massive backlog of crap that could be deleted”. Nope, that would be a different approach .. in the above screenshot, i think this would be the “Discovery” tab and then there would be another “Purge-atory” tab for the deep cleanse cycle.
Anyway, what is it? Source is here: https://github.com/sunnywiz/gmail-filter-2024/tree/blog-post-1
- It uses OAuth to connect to Gmail
- It downloads the last N days of email and stores just a bit of it in a local cache
- It looks for senders who send me lots of stuff.
- It lets me choose to keep only the most recent N things per that sender and delete the rest (from that sender)
Along the way, I got to revisit some technology stuff:
- I started in Console for .Net 6, switched back .Net Framework 32bit talking to Outlook via interop for just a bit, realized that was also painfully slow, and switched back to Gmail’s nuget package in .Net 6 with WPF. Thank God, at my workplace i’ve been entirely in “Framework” and its nice to see where (what was .Net Core and is not .Net) has gotten.
- I wrote it somewhat with JetBrains AI Assistant, mostly looking up sample code on how to do stuff like get the list of emails from Gmail, wire up a TwoWay binding, etc.
- I had to reremember a lot of the WPF stuff.. haven’t worked in that since 2016? 2018? … There was this trick of setting up a Debug Type converter that I had to use to fix a binding, turns out I needed to change the UpdateTrigger to be on property change rather than loose focus, everything was ok otherwise.
- I remembered a trick of using a FlowDocument to lay out controls quickly in a way that looks okay-ish and is usable, rather than trying to get all those !@#!@# grid columns right.
So, for 6 hours spread over 3 days.. not too bad. Not 100% of where I wanted to get to. But i have a few more hours left yet. At half an hour per “session”, I might be able to get these things done – by the time you read this, this drama will be over:
- I need to remember what the settings are for different from: email addresses, and save them, so i can auto-apply them later
- I need a hands-off mode where it spins up, grabs email, and purges stuff.
- I need a “keep 2 weeks” kind of thing for stuff like Paypal and Venmo transactions, and Patreon posts. I usually check on those things within 2 weeks.
And then there’s the nice-to-have:
- Show the category that an email is in
- Show if an email is read or unread
- Option for “Mark all as Read” – stop cluttering my inbox notification counter!!!!
- As mentioned above, the “Deep Clean” cycle – where it applies the rules to EVERYTHING from those senders – individual searches per sender, only get the details on the messages to keep, and everything else, i can send the messageId’s to the Trash() method.
Or, I could eat that Cinnamon Roll that I got and watch Youtube and call it done for the weekend.