It would take too long (i don’t have the time) to write up the whole process, so to sum it up:
- Dude posts video about 3d printing organizational trays (the guy who de-brands everything)
- Wife shows me video on instagram
- I say i can do that
- I get approval for a 3D printer
I’m condensing the rest, so if you don’t know the words, well.. sorry. Research. Elegoo Neptune 3D Max. Not available. Sovol SV04 IDEX. Haven’t used 2nd extruder yet. Kinda stringy.
I had a booger of a time trying to get the first layer dialed in. Video:
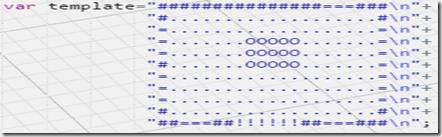
openjscad is gone replaced with jscad v2, relearned it – github – https://github.com/sunnywiz/openjscad_xyz_stuff/releases/tag/print-1 –

I wish i could paste a link directly to the code rendering the model, but you can only do that for bundled single-js files, not project files at the moment.
Along the way I experimented with using Lego’s as a 3d measuring tool. There are several things i would improve about the above print. But that’s 2-3 other blog posts i don’t currently have time to write.
Now, with that out of the way, i’m trying to Dial the printer in more. The printer comes with a variant of Cura; i’m trying to bring it up with SuperSlicer (thank you Teaching Tech) which is a Prusa. I found somebody else’s config tonight, got that going, going through the calibration prints in that tonight. I have this problem with … something is gloopy and a bunch of filament goes bloop at the start of the print. Retraction print is starting now, but i think i need something along the lines of Coasting. But that’s in Cura, need to find that in Prusa.
My hope is to use the prusa-line of colorizing / multimaterial to make some interesting colorized things.
Future projects:
- There’s a door latch strike thingy that needs some modification. That needs ABS or PETG.
- There’s some bathroom organization stuff that I want to custom-print holders for
- Molly has a pink necklace thing that needs some help, but that might need TPU.
- Tons of little toy/trinkets for the grandkids. I’m holding back, so far i’ve only shown them a robot dude and flexirex.
- I would love to redo my street map thing with the 300x300mm bed in higher detail, but i’d have to rewrite that with jscad v2. And of course, multicolor somehow?
That’s about it for now. Cheers