Another problem I ran into in the WPF world were controls whose side effects led to a endless loop of updates:
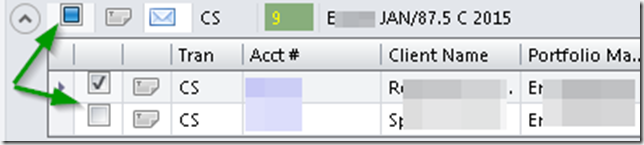
The outer one is called an “Order”, and the inner one is called a “Trade”
The problem goes like this:
- Click on the outer one to select everything
- Inner ones turn on
- But clicking an inner one, if all of them are turned on
- selects the Outer one.
- recursive loop to infinity.
- selects the Outer one.
There’s probably some really crazy way to set this stuff up (there seems to be no end of the kind of hoops people will jump through for WPF), but here was my solution:
private bool _onOrderCheckedFiring; private void OrderChecked(CheckBoxListItemThreeState<OrderListItem> obj) { if (_onTradeCheckedFiring) return; // we are a result of a trade check, so don't do anything. try { _onOrderCheckedFiring = true; foreach (var t in obj.Value.AllTrades) { t.IsChecked = true; } NotifySelectedOrdersChangeProperties(); } finally { _onOrderCheckedFiring = false; } }
protected virtual void OnTradeChecked(CheckBoxListItem<HoldingBase> item) { if (_onOrderCheckedFiring) return; // result of order check, so don't do any more logic. try { _onTradeCheckedFiring = true; var theOrder = Orders.FirstOrDefault(o => o.Value.Order.OrderID == item.Value.OrderID); if (theOrder != null) { var areAllTradesChecked = theOrder.Value.AreAllTradesChecked; var newState = theOrder.IsChecked; if (areAllTradesChecked) //all trades are checked; set the order checkbox to true newState = true; else if (theOrder.Value.AreAnyTradesChecked) //not all trades are checked, but some are; set the order checkbox to indeterminate newState = null; else if (!theOrder.Value.AreAnyTradesChecked) //no trades are checked; set the order checkbox to false newState = false; // ReSharper disable RedundantCheckBeforeAssignment //NO, ReShaper, this is NOT a redundant check, because if the value is the same, I don't // want the notification events firing. if (theOrder.IsChecked != newState) // ReSharper restore RedundantCheckBeforeAssignment theOrder.IsChecked = newState; theOrder.Value.NotifyAreAllTradesCheckedChanged(); } NotifySelectedOrdersChangeProperties(); } finally { _onTradeCheckedFiring = false; } }
This code is not complete, and it was reformatted to reduce the number of lines to paste. Basically, I just flag that I’m doing something intricate in one routine, and in the other routine, I see if the intricateness is happening, and if so, I DO NOT fire the thing that would make it recursive.
I’m almost done with this WPF project, I’ll get to go back to the Web World probably next week. Before I fully forget WPF, I would like to make a chart of all the stuff I’ve learned similar to what I did for MVC.